Oops, didn’t have stuff ready for today. But luckily, Connell has put together an extra-special guest post this week! I feel really excited and privileged to be able to share this with you all.
So, today I thought I’d share with you the creation of the wedding cake for myself and my lovely wife Helena. We’ve been married 3 months already! Time flies when you have an awesome wife~
So, our wedding was very geeky in theme, but not to a degree that it overshadowed the importance of the day. But for the cake, we knew that traditional was not going to cut it. Looking online, we quickly fell in love with the many Mario cakes that people have made over the years. The idea we had was to make a custom wedding topper made to look like us, and place that on top of a cake where each tier had the appearance of a Mario level.
The initial design for the topper was Helena and I high fiving, which we thought would be a very cute idea. To account for our rather amusing height difference, Helena was to be standing on a Mario item box:

We have a friend who makes his own toys, and had hoped he’d be able to hook us up with someone who could make a specific resin toy of this design. Sadly, for size we wanted, it was going to be expensive and time consuming, and instead, we found a local cake topper designer who uses wooden pegs and makes custom clothing for each topper, which all looked incredibly cute. We sent her descriptions of our clothes (including Helena’s wedding dress, so I didn’t get to see the topper until the night of the wedding), and I designed faces to look closer to my art style than hers:

With this being made, we had to find a cakemaker who would be up to the challenge of making our cake. A local cakemaker Helena found showed some pretty amazing talent, and once we’d met her and tasted her cake (oh my god her cakes) we knew we had the right cake craftsperson.
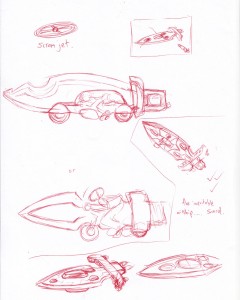
So, I had to design the thing. I wanted each tier to be unique, and thought it would be cute if each level was as if they were connected via pipes, making the entire cake effectively one Mario level. Firstly came a basic planning stage, the cakemaker and I had to come to an agreement on what was feasible based on the limitations of icing. Here’s the sketch we started with:

Initially it was only two tiers, but the cakemaker recommended a third (who can say no to more cake?). With that, the top tier was also going to be a cliff rather than the sky and trees I settled on. While the top tier could have been made with a darker brown, it really wouldn’t have been as unique as I wanted.  From those decisions, an overall cake plan was determined:

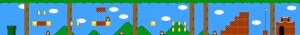
With that worked out, I searched for as many Mario images as I could find. I ended up chosing the look of New Super Mario Brothers, the colours in that game have an almost… sugary feel to them already (for want of a better, more correct phrase). The first step was to create the building blocks that I’d be needing for all the tiers: blocks, goombas, pipes, pirhana plants, and so on:

And once that was done, I started building Mario levels, which was actually kind of fun! I made sure to keep in as many nods to classic Mario level design as possible. The final designs are quite large, as I designed to scale, so they’re linked below.



And with that, the planning was complete! And the result was completely and utterly worth it:

Video Link
In the end, the cake designer took some liberties in the design, but that was to be expected. I loved how the colours came out, and of course, the taste… As for the topper, I think it is so damned cute.
Helena and I still have the top tier with the topper on it kept in a case – the actual tier is Styrofoam, and the sugar icing will keep for a very, very long time. Best wedding cake ever? I think so.